Design Complete
Important Links
MM-33148 - Getting issue details... STATUS |
Figma Design File (Updated) |
Background
If a server enables account creation, the mobile app will now have a flow to accommodate for account creation through the app.
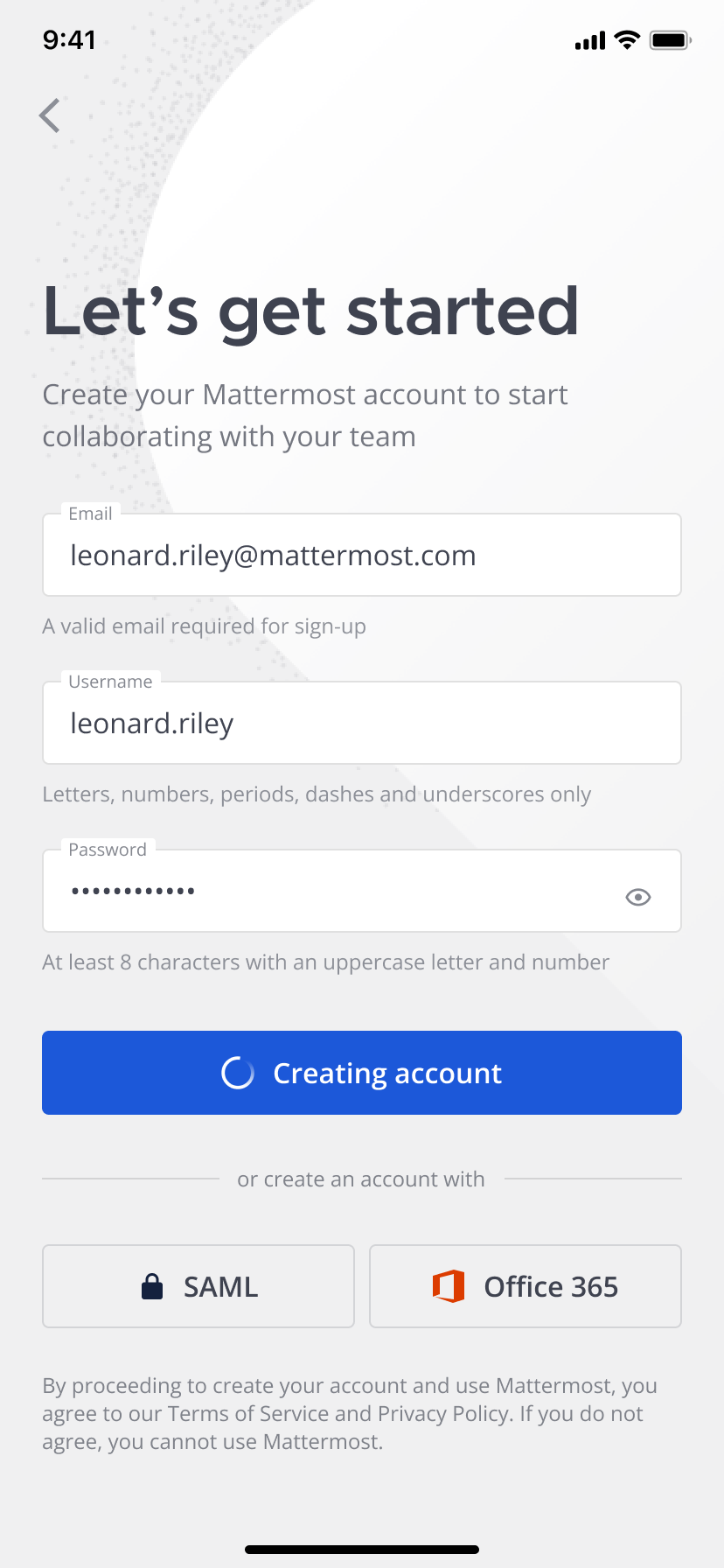
Design
The layout and aesthetics for this screen follow the Login and Add Server Screens.
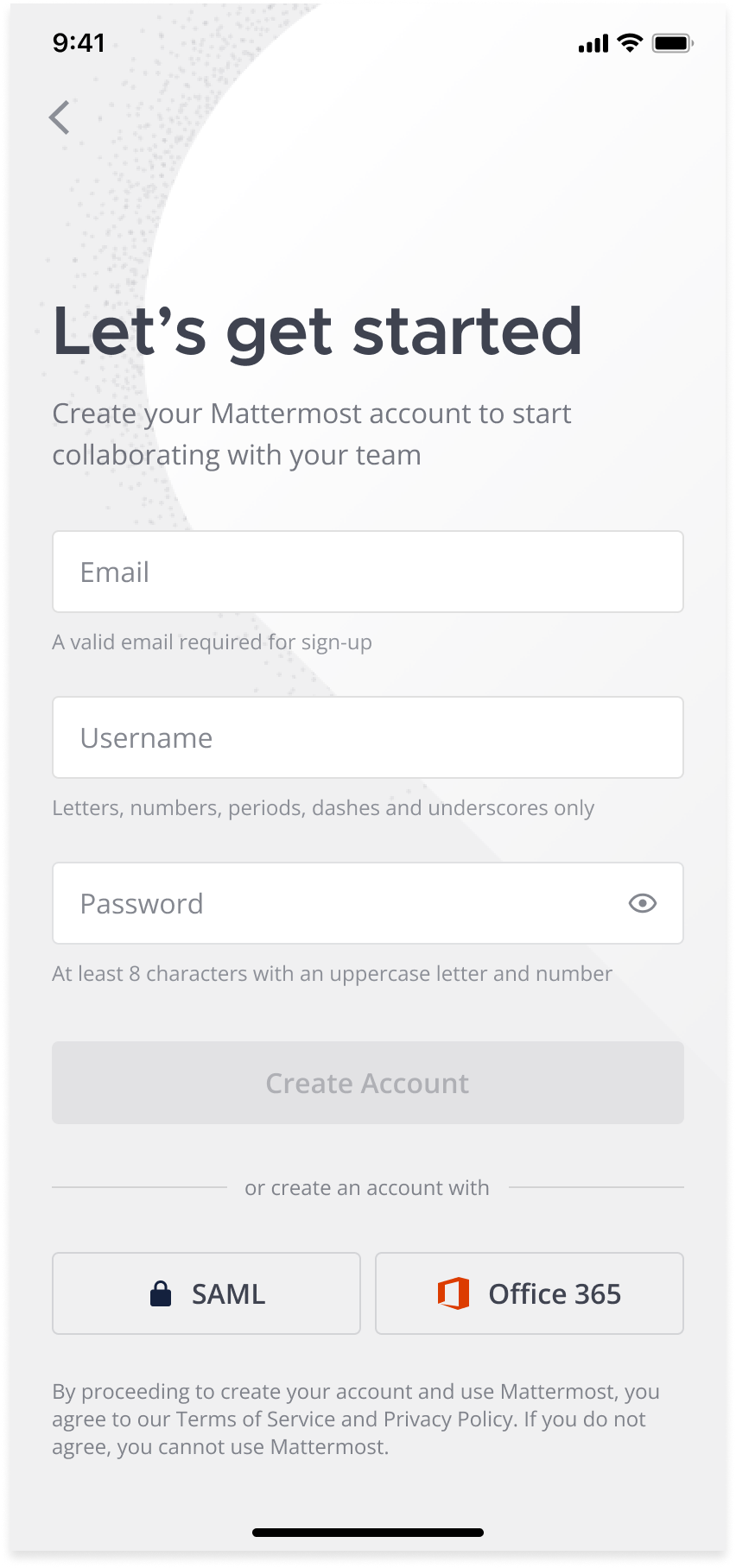
iOS
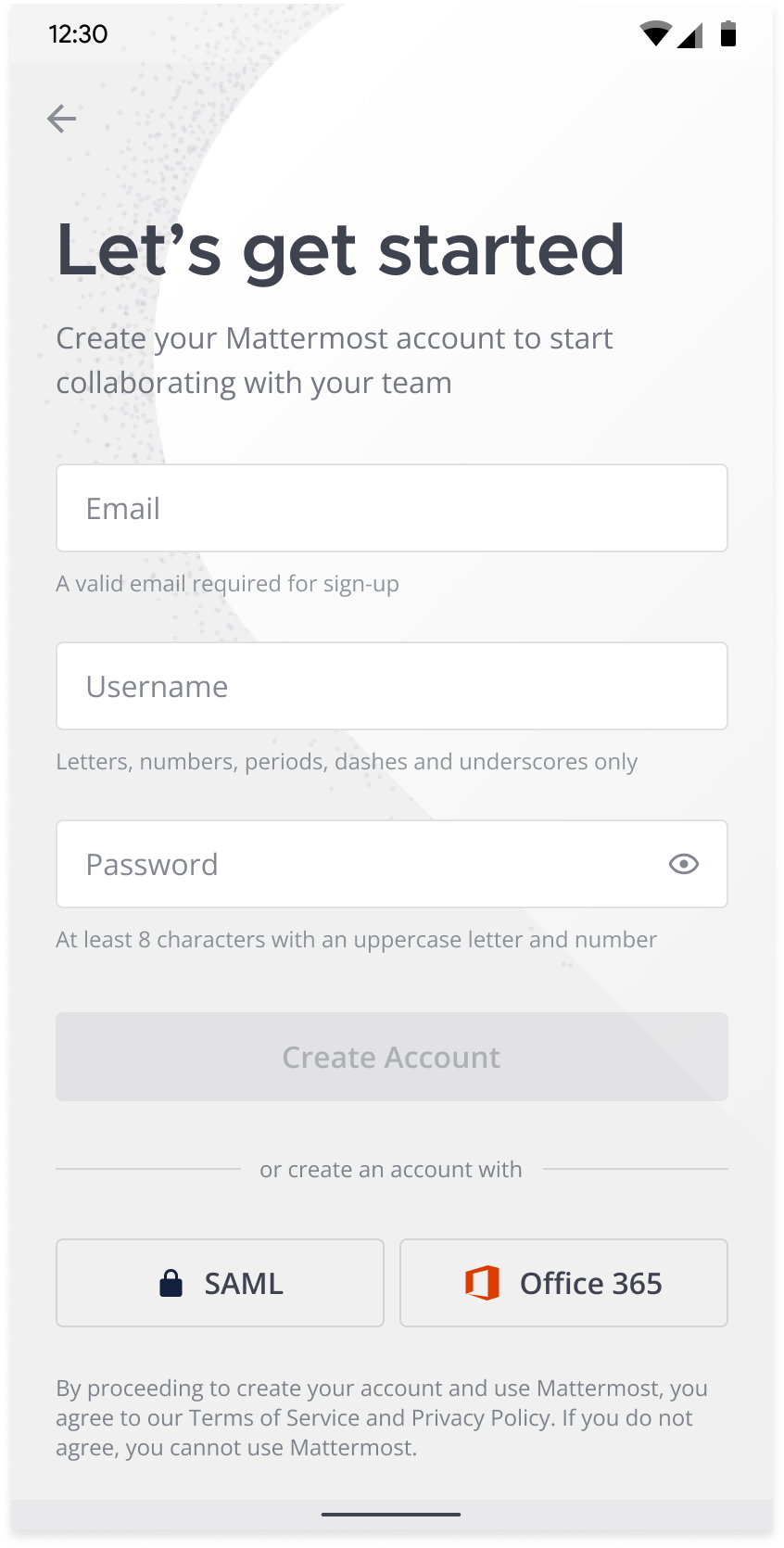
Android
Back button
Tapping the Back button will push back to the Login Screen.
Create Account button
This button is disabled until all required fields are valid.
Other Account Creation Methods
If other Login Methods are enabled and can be used to create accounts, buttons for those methods display below the standard account creation fields.
This screen has been designed for cases where the number of login methods is no more than 3. This will accommodate the majority of use cases. However, If more methods are enabled on a server, the buttons then would stack on top of each other like they do for the login screen.
Transition from the Login Screen
Users can access this screen via a button in the top-right of the new Login Screen. Tapping this will push the user to the Create Account screen.
States
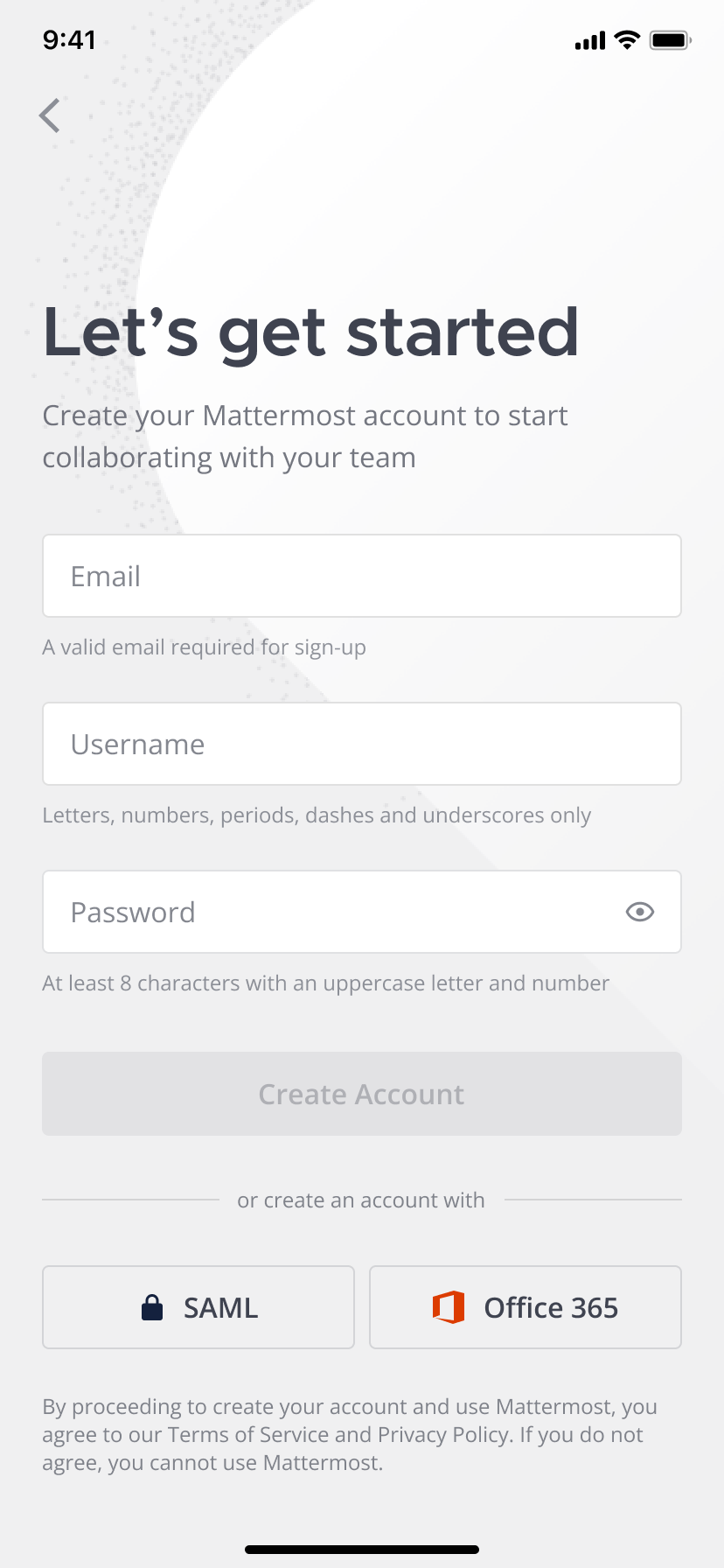
Default State
By default, the ‘Create Account’ button is disabled until all inputs have valid info
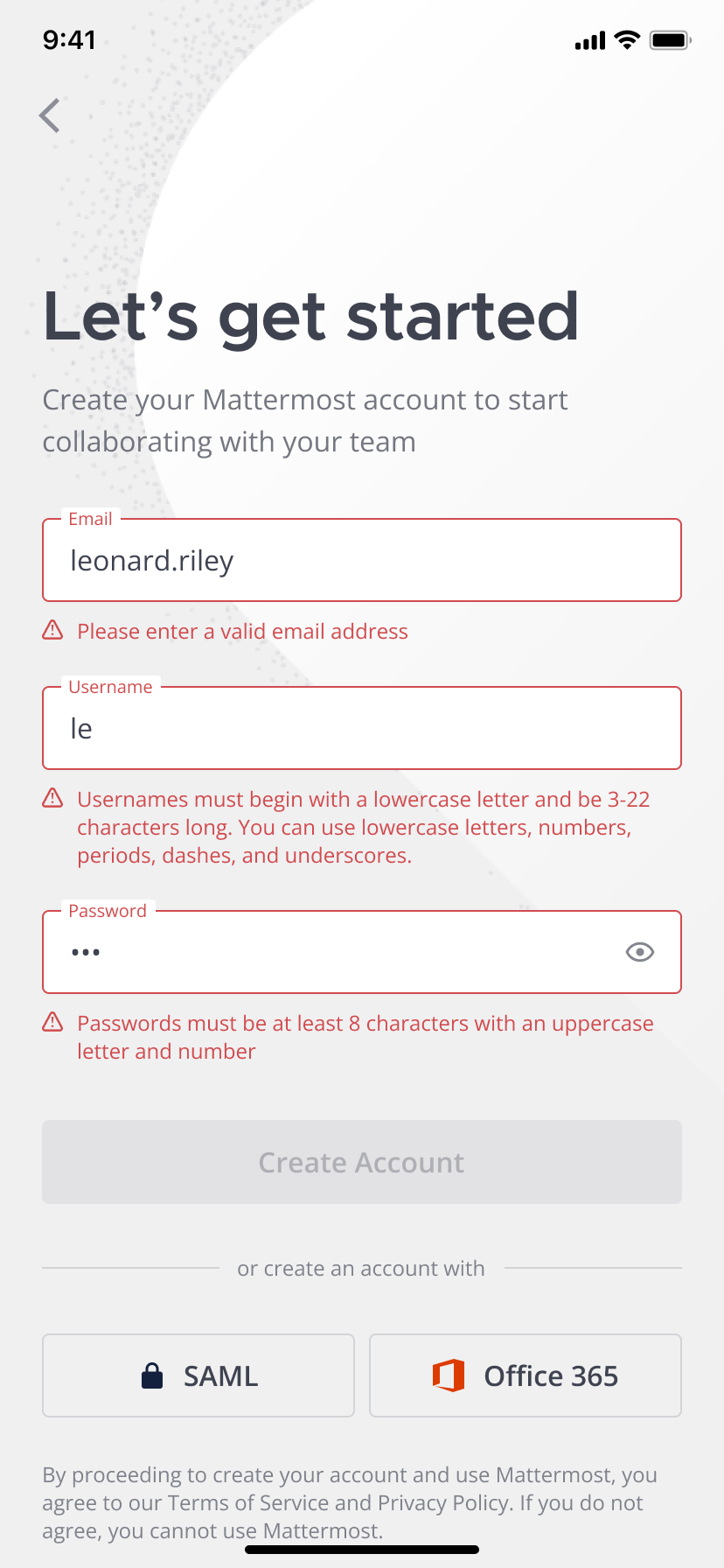
Field with Error
An error message with icon replaces the help text.
Button enabled
Once all inputs have valid info, the ‘Create Account’ button is enabled.
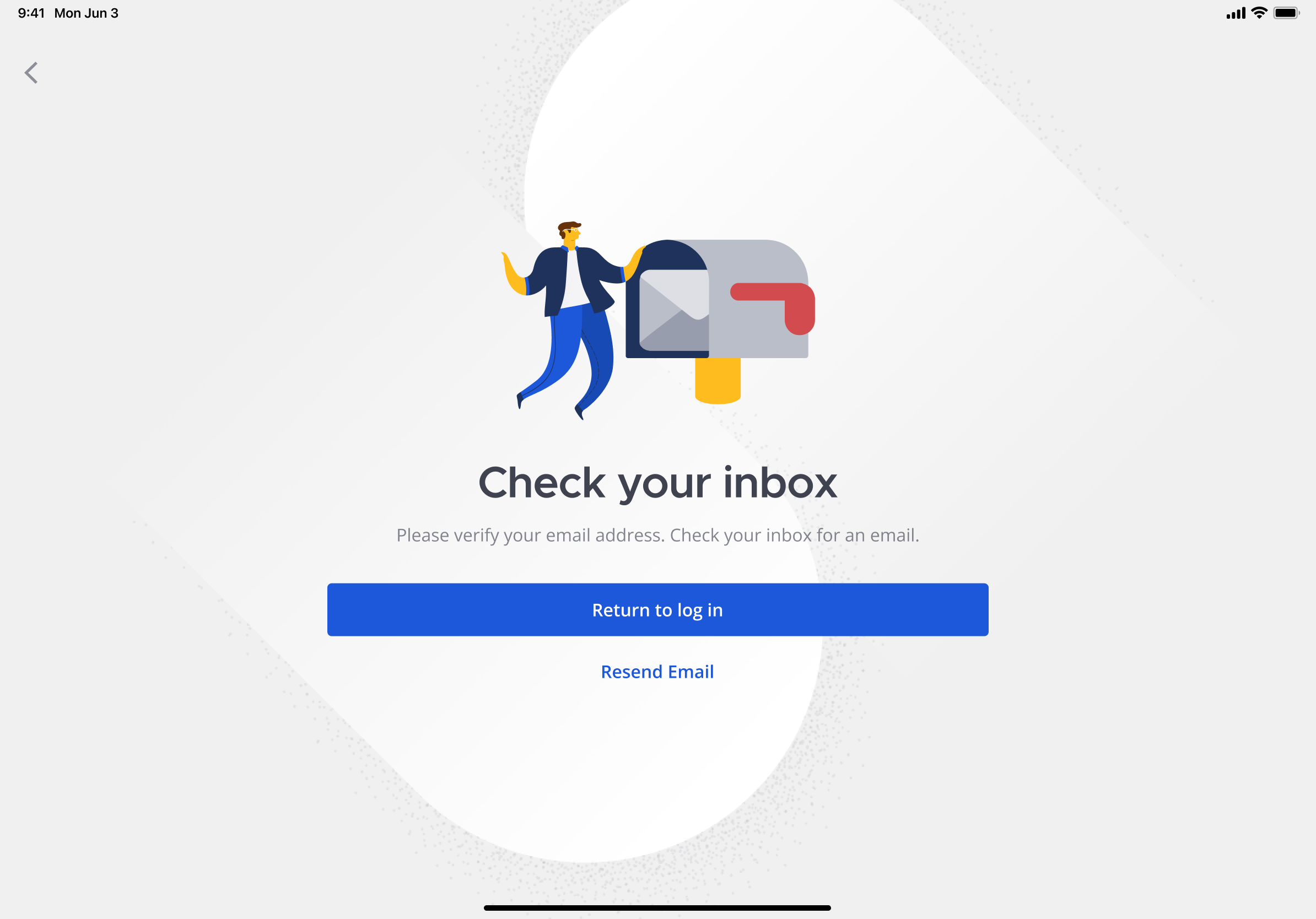
Success Screen
When an account is created, a verification email is sent to the email address provided and a success screen displays. Tapping the ‘Return to Log in’ button will push the user back to the Login Screen.
Tablet Layout
Future Improvement
In the future, it would be better to serve up a verification code screen similar to how we do it for cloud account creation. This is a better flow that prevents users from getting lost from their inbox and then opening the link in their browser. This way, they simply reference the email and enter the verification code here.